Bis vor Kurzem habe ich Änderungen an meinem Host-System vermieden, um Docker-Projekte zu entwickeln. Für mein neuestes Projekt brauchte ich jedoch auch lokal viele Subdomains um den Production-Workflow besser zu entwickeln und testen. Für alle einen Eintrag in der /etc/hosts schien nun auch nicht mehr praktikabel zu sein. So entstand der Wunsch, dynamische Domains an meinen Docker-Compose-Stack umzuleiten. Dort soll eine Caddy-Instanz schließlich die Aufrufe auf die unterschiedlichen Dienste verteilen.
Aktuell habe ich mich für die tld .localdev entschieden, aber ich suche noch nach einer kürzeren. Unter macOS war .local leider schon für den mdns reserviert.
1. Schritt: Dnsmasq im Host-System installieren System
brew install dnsmasq sudo mkdir -p /etc/resolver sudo sh -c 'echo "nameserver 127.0.0.1" > /etc/resolver/localdev' sudo sh -c 'echo "address=/localdev/127.0.0.1" > /opt/homebrew/etc/dnsmasq.d/localdev.conf' sudo sh -c 'echo "address=/localdev/::1" >> /opt/homebrew/etc/dnsmasq.d/localdev.conf' sudo brew services restart dnsmasq
Die ipv6 Deklaration ist optional, aber zumindest unter Chrome gab es ansonsen Performance Probleme weil zunächst versucht wurde eine v6-Adresse für den Aufruf aufzulösen, was initial immer 4-5 Sekunden gedauert hatte.
Step 2: Creating the Caddyfile
api.mycoolservice.localdev:443 { tls internal reverse_proxy api:8000 } mycoolservice.localdev:443 { tls internal reverse_proxy node:3000 }
Die Caddyfile habe ich zunächst auf die gleiche Höhe wie meine docker-compose.yml gepackt. Da sonst keine weiteren Konfigurationen notwendig waren, erschien mir ein extra Ordner überflüssig. Außerdem sind die Dienste natürlich auch noch traditionell unter z. B. http://127.0.0.1:3000 erreichbar.
3. Schritt: Caddy in docker compose Stack aufnehmen
# Andere Dienste caddy: image: caddy:latest ports: - "443:443" - "80:80" volumes: - ./Caddyfile:/etc/caddy/Caddyfile - caddy_data:/data - caddy_config:/config
Voilà! Nun sind die Dienste des Projekts im Browser, z. B. unter:
erreichbar. 👍
Schritt 4: Bonus Root Zertifikat vertrauen
In der heutigen Zeit, kann es schnell nervig werden, wenn der Browser dem Caddy-Root-Zertifikat nicht vertraut. Wenn ihr das auch erreichen wollt, könnt ihr unter macOS zB so vorgehen:
- Root Zertifikat aus Caddy-Volume extrahieren
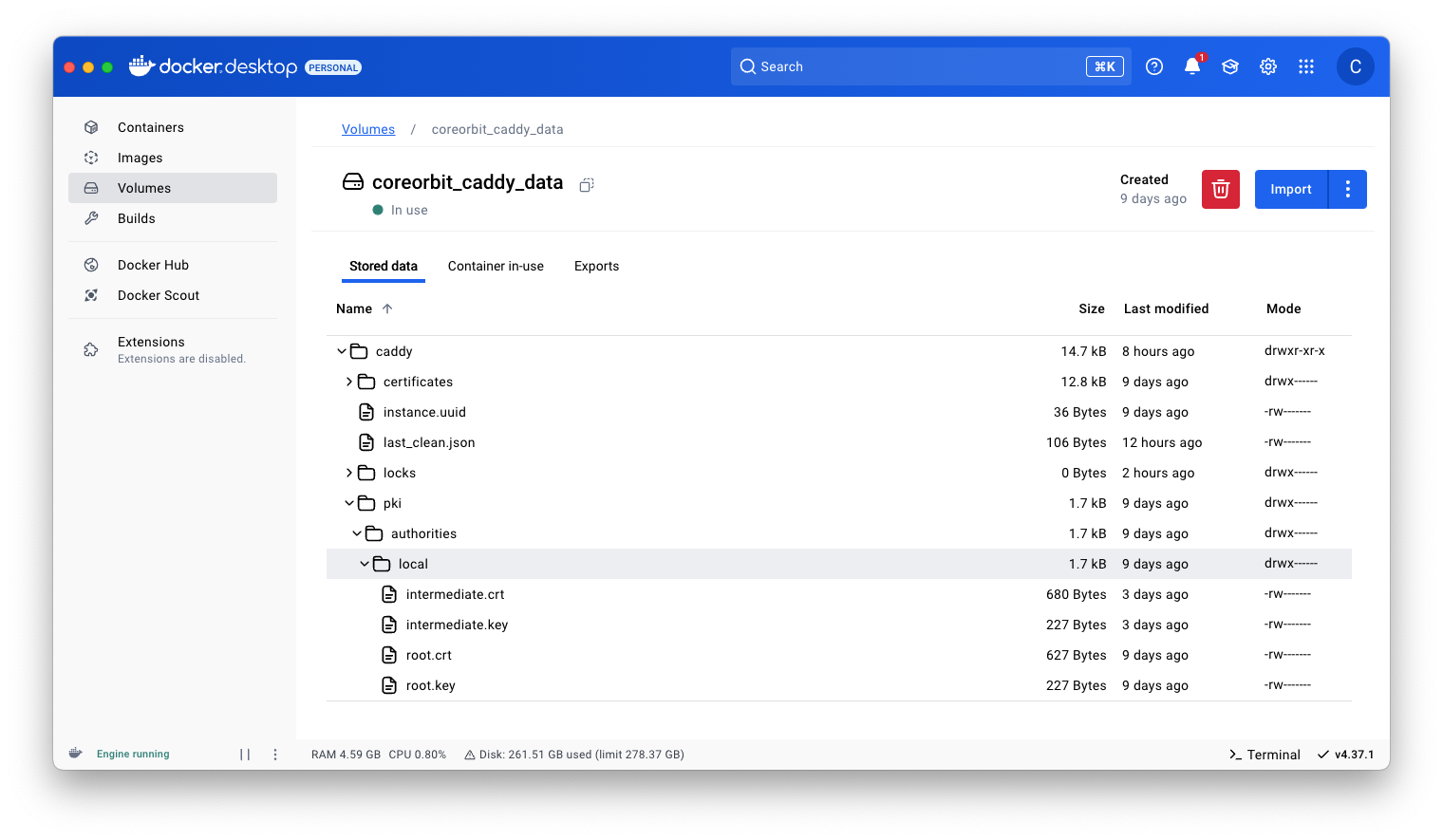
Viele Wege führen bekanntlich nach Rom. Für mich war es am einfachsten den Docker Desktop zu öffnen und im Volumes Tag nach "caddy" zu suchen. Unter stored data wählt: caddy/pki/local/ und kopiert die root.crt-Datei auf euren Desktop.

-
Root Zertifikat in Schlüsselbund aufnehmen
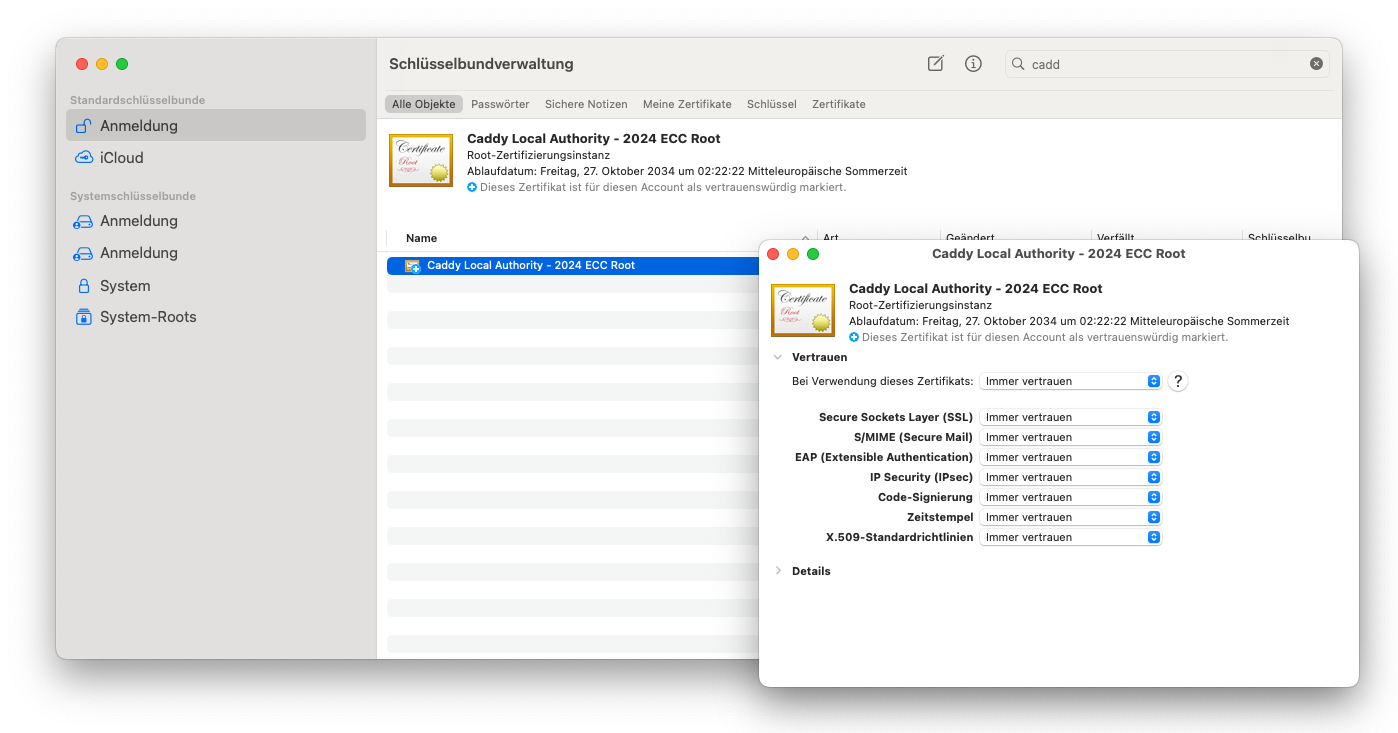
Dazu klickt es einfach doppelt an und öffnet auch anschließend die Schlüsselbundverwaltung, wenn das nicht schon automatisch geschieht. -
Root Zertifikat vertrauen
Wählt aus dem Kontextmenü des Zertifikates "Informationen" aus und klappt die Vertrauenseinstellungen aus. Dort wählt einfach "Immer vertrauen" aus bei Verwendung dieses Zertifkates.

Startet gegebenenfalls euren Browser (Chrome/Safari) neu, und ihr solltet nun eine optimal funktionierende Entwicklungsumgebung haben. ✌️

- Datum
- 26. Dezember 2024vor etwa 1 Jahr
- Sprache
- de
- Aktualisiert am
- 31. Dezember 2024